- Section 1: HTTP/1.1 - The Foundation
- Section 2: HTTP/2 - Addressing Performance Issues
- Section 3: HTTP/3 - Enter QUIC
- Section 4: Comparison and Adoption
- So what now?
The Hypertext Transfer Protocol (HTTP) is the foundation of data communication on the World Wide Web. Over the years, it has evolved to meet the increasing demands of modern web applications. In this article, we'll explore the differences between HTTP/1.1, HTTP/2, and HTTP/3, discussing how each version has improved upon its predecessor to enhance web performance and user experience.
Section 1: HTTP/1.1 - The Foundation
HTTP/1.1, introduced in 1997 as a revision to the original HTTP/1.0, quickly became the standard protocol for the web. Many of the features that are familiar to developers today were introduced in HTTP/1.1. Some key improvements and features of HTTP/1.1 include:
-
Persistent connections: Unlike HTTP/1.0, which closed the connection after each request-response cycle, HTTP/1.1 introduced persistent connections that allowed multiple requests and responses to be sent over a single connection, reducing latency and improving performance.
-
Pipelining: HTTP/1.1 also introduced the concept of pipelining, which allows multiple requests to be sent over a single connection without waiting for the response to the previous request. This improved efficiency, but still suffered from the "head-of-line blocking" problem where the processing of subsequent requests is delayed if the first request takes too long to complete.
-
Chunked transfer encoding: This feature allows the server to send a response in smaller chunks rather than waiting for the entire response to be generated before sending it to the client. This improves the perceived performance of the web application.
-
Cache control mechanisms: HTTP/1.1 introduced various cache control headers to manage how clients cache and revalidate resources, improving web performance by reducing the need for redundant data transfers.
Those familiar with the HTTP protocol will generally be most familiar with HTTP 1.1. It behaves how most web developers expect it to behave with regards to transferring of files, assets and data.
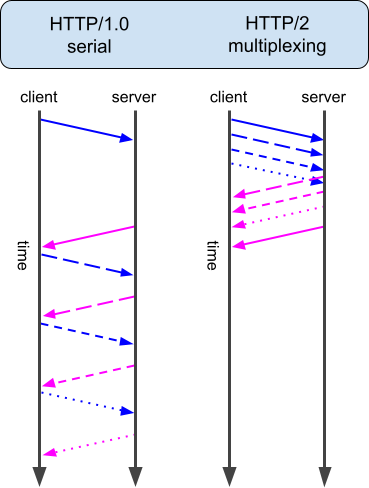
HTTP 1.1 is a simple request and response model. The browser asks for a document and the server responds with it. When you consider a normal web page that may have dozens of assets (images, stylesheets, scripts, etc) this results in lots of requests and responses in a chain.
Section 2: HTTP/2 - Addressing Performance Issues
HTTP/2, released in 2015, aimed to address some of the performance limitations of HTTP/1.1 while maintaining compatibility with existing applications. Key improvements and features of HTTP/2 include:
-
Binary framing layer: Unlike the text-based HTTP/1.1, HTTP/2 uses a binary framing layer that allows for more efficient parsing, reduced latency, and lower overhead in terms of data transmission.
-
Multiplexing: In HTTP/2, multiple requests and responses can be sent simultaneously over a single connection, thanks to the new binary framing layer. This eliminates the head-of-line blocking problem present in HTTP/1.1, allowing for more efficient use of network resources.
-
Header compression: HTTP/2 uses HPACK, a compression algorithm specifically designed for HTTP headers, to reduce the amount of data that needs to be sent over the network. This reduces latency and improves web performance, especially for users on slower connections.
-
Server push: This feature allows the server to send resources to the client before they are explicitly requested, potentially reducing the number of round trips required to load a web page.
-
Stream prioritization: HTTP/2 allows clients to assign priority levels to different requests, enabling the server to allocate resources more efficiently and deliver high-priority content faster.
One of the main benefits of HTTP/2 that web developers enjoy is the ability to multiplex assets. Although the protocol itself does a lot more than in this simple example, imagine the single web page example above, with the assets being loaded one at a time in HTTP 1.1. With HTTP/2 the browser and server communicate more efficiently, requesting the documents, assets, images, stylesheets, scripts, etc all in a single request, and then receives them all in a single response from the server.

Both the browser and server need to support HTTP/2 in order for it to take place, although it's rare for that to not be the case now.
Section 3: HTTP/3 - Enter QUIC
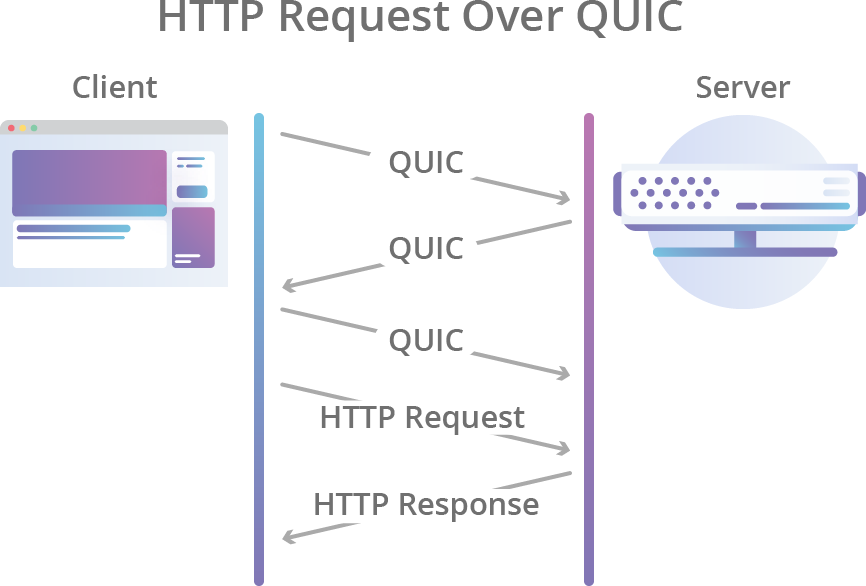
HTTP/3, the latest version of the protocol, is currently in the process of standardization and adoption. It introduces significant changes to address the limitations of HTTP/2 and further improve web performance. The most notable change in HTTP/3 is the replacement of the Transmission Control Protocol (TCP) with the new QUIC protocol. QUIC, which stands for Quick UDP Internet Connections, is a transport layer protocol that aims to provide lower latency and better performance than TCP.
Key improvements and features of HTTP/3 include:
-
QUIC protocol: QUIC is a more efficient transport layer protocol than TCP, providing faster connection establishment, built-in encryption, and better congestion control. It also eliminates head-of-line blocking at the transport layer, further improving web performance.
-
UDP-based transport: Unlike HTTP/1.1 and HTTP/2, which use TCP, HTTP/3 uses the User Datagram Protocol (UDP). UDP is a connectionless protocol that allows for faster data transmission and lower latency. However, it doesn't guarantee reliable delivery, so QUIC incorporates its own reliability mechanisms.
-
Connection migration: QUIC supports connection migration, allowing clients to switch between network interfaces (e.g., Wi-Fi to mobile data) without interrupting ongoing connections. This is particularly useful for mobile devices that may frequently switch between different networks.
-
Improved security: QUIC includes built-in encryption based on Transport Layer Security (TLS) 1.3, ensuring secure communication between clients and servers. The protocol also offers additional security features, such as protection against connection forgery and tampering.

Image courtesy of Cloudflare's article on HTTP/3.
Section 4: Comparison and Adoption
While HTTP/1.1 has served the web well for many years, the performance improvements offered by HTTP/2 and HTTP/3 are significant. Both HTTP/2 and HTTP/3 address the limitations of HTTP/1.1 and provide features that are essential for modern web applications, such as multiplexing, header compression, and improved security.
HTTP/2 is already widely adopted, with the majority of modern browsers and web servers supporting it. HTTP/3, on the other hand, is still in the early stages of adoption, but support is growing as the protocol matures and proves its worth.
It's important to note that HTTP/2 and HTTP/3 are designed to be backward compatible with HTTP/1.1, so web developers can gradually adopt these newer protocols without breaking existing applications. Implementing HTTP/2 and HTTP/3 typically involves updating web servers and browsers, while the application code remains largely unchanged.
Having said that, the move from HTTP 1.1 to HTTP/2 was relatively painless with both sitting on the same underlying technologies and protocol: TCP. The move from HTTP/2 to HTTP/3 requires the adoption of QUIC and UDP, as well exclusive support for TLS 1.3, a technology used for encrypting traffic that is not yet fully adopted.
So what now?
The evolution of HTTP from version 1.1 to HTTP/2 and HTTP/3 demonstrates the continuous effort to improve web performance and user experience. Each version introduces new features and enhancements that address the limitations of its predecessor, resulting in a faster, more efficient, and secure web.
As a web developer, it's essential to stay informed about these advancements and be prepared to adopt new technologies as they become more widely supported. By understanding the differences between HTTP/1.1, HTTP/2, and HTTP/3, you'll be better equipped to optimize your web applications and provide the best possible experience for your users.


